
Job Description:
OmniSpear, Inc. is currently seeking versatile individuals eager to join our team of talented web professionals. Working in a business-to-business environment, you will be responsible for developing large and small web-based applications for our clients. Projects range from custom websites to complex SaaS, ERP and CRM systems.
This is a full-time, remote, work from home position . You must be a U.S. citizen or permanent resident.
Apply Now at careers@omnispear.com
Requirements:
- 3 to 5 years of experience with PHP / Laravel
- Show the capability to learn new languages and existing code bases quickly
- Experience with SQL (dialect not important)
- Experience with JavaScript Frameworks and HTML/CSS
- Clear communication and comprehension skills
- Ability to manage multiple tasks simultaneously
- Experience using source control such as Git
Responsibilities:
- Develop, support, and maintain web-based applications
- Identify opportunities for application scalability, sustainability & improvement
- Evaluate customer or internally-driven functionality change requests for technical feasibility and level of effort
- Track time spent on projects effectively
- Document and write tests for code
- Follow established development standards for the company and clients
Bonus Skills:
- Experience with Continuous Integration or Automated Deployments
- Experience with Linux web server configuration
Perks:
- Health Insurance
- IRA Plan with matching
- Casual work environment
- Friday Afternoon Creative Coding
Send resumes to careers@omnispear.com.




 Coding Standards are important for a number of reasons. Some reasons include:
Coding Standards are important for a number of reasons. Some reasons include: We’ve known Dale at
We’ve known Dale at  We are growing yet again and happy to expand the OmniSpear team! We would like to welcome our newest developer, Justin Weyant, who has just started with us today. Justin has years of experience and will make a wonderful addition to the skill set here at OmniSpear.
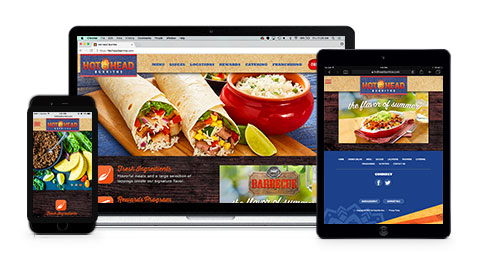
We are growing yet again and happy to expand the OmniSpear team! We would like to welcome our newest developer, Justin Weyant, who has just started with us today. Justin has years of experience and will make a wonderful addition to the skill set here at OmniSpear. OmniSpear just rolled out a fresh new look for Hot Head Burritos and we are excited to announce its official release today! We enjoyed working with the Hot Head team to make their vision come to life online. As true burrito connoisseurs, we can definitely say we were passionate about this project.
OmniSpear just rolled out a fresh new look for Hot Head Burritos and we are excited to announce its official release today! We enjoyed working with the Hot Head team to make their vision come to life online. As true burrito connoisseurs, we can definitely say we were passionate about this project.
