
You’ve decided to invest in technology to take your company to the next level. Now what? OmniSpear shares its perspective about outsourcing custom software and mobile app development.
Eighteen years of custom software development experience provides perspective. The growth of cloud computing, the power of bandwidth and advancements in programming languages have increased the complexity of software development and created pressure for companies to invest in technology to remain accessible to their customers. A website is no longer enough. Both consumers and business-to-business customers are enticed by customized online and mobile connections tailored to their specific needs and interests.
Creating customized connections requires more than a CMS with a shopping cart plugin. Many small and medium-sized businesses are investing in custom software solutions and mobile applications to create unique experiences for their customers. And some have the opportunity monetize the connection through the creation of subscription-based services known as SaaS.
Embarking on a custom software development project is a very different endeavor than designing a website. Website mechanics are pretty well set and the key to success is good graphic design and marketing content. A well resourced marketing department and website development partner can successfully launch a new website for a company.
With custom software, mobile apps and SaaS offerings, the development project will draw upon operational and technical experts within the company as well as marketing. A successful development partner carefully listens to the needs of all company stakeholders and coordinates the differing perspectives as they relate to the project goals.
Across eighteen years, OmniSpear has been in the trenches with hundreds of clients. Won some. Lost some. And through these experiences, OmniSpear knows what it takes to succeed. Listen. Develop. Deliver.
Contact OmniSpear for your custom software development needs.









 We are growing yet again and happy to expand the OmniSpear team! We would like to welcome our newest developer, Justin Weyant, who has just started with us today. Justin has years of experience and will make a wonderful addition to the skill set here at OmniSpear.
We are growing yet again and happy to expand the OmniSpear team! We would like to welcome our newest developer, Justin Weyant, who has just started with us today. Justin has years of experience and will make a wonderful addition to the skill set here at OmniSpear.

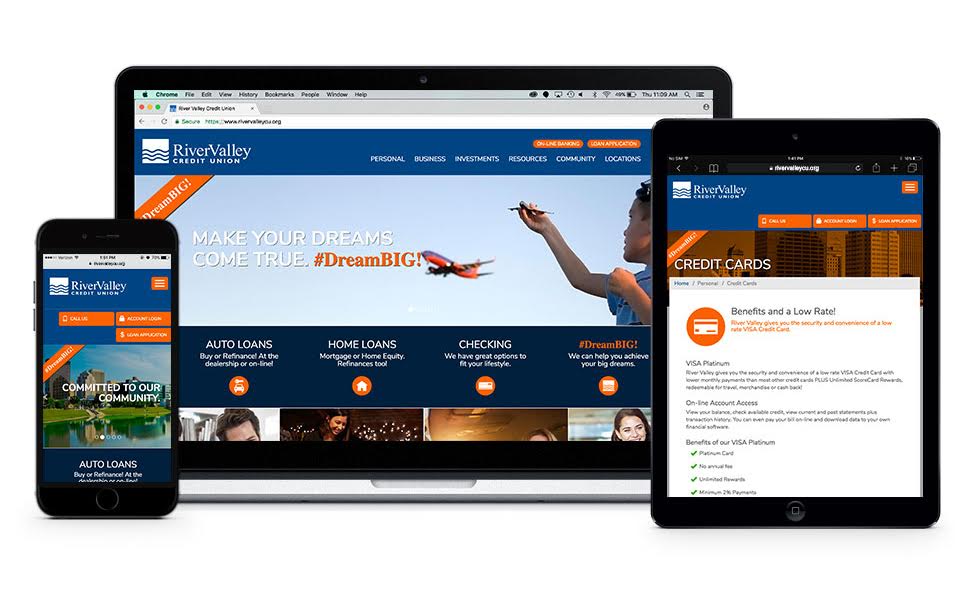
 With the majority of internet searches now initiating from mobile devices, responsive design is more important than ever. Responsive design allows your site to self-adjust to adequately fit mobile devices and tablets. Sites appear differently to users depending on how they are accessed – whether by a mobile device, tablet or laptop. Without responsive design, customers can experience trouble while navigating the web on handheld devices, and features of websites can even become distorted. These issues can heavily impact users and deter customers from visiting you online. At OmniSpear, we pride ourselves on our focus on responsive design. As a standard, our sites are all optimized for the best viewing capabilities on phones and tablets. We make sure your site looks its best no matter how customers get there.
With the majority of internet searches now initiating from mobile devices, responsive design is more important than ever. Responsive design allows your site to self-adjust to adequately fit mobile devices and tablets. Sites appear differently to users depending on how they are accessed – whether by a mobile device, tablet or laptop. Without responsive design, customers can experience trouble while navigating the web on handheld devices, and features of websites can even become distorted. These issues can heavily impact users and deter customers from visiting you online. At OmniSpear, we pride ourselves on our focus on responsive design. As a standard, our sites are all optimized for the best viewing capabilities on phones and tablets. We make sure your site looks its best no matter how customers get there.