Case Study: Powering the Growth of The Business Backer from Startup to Acquisition
Founded in 2007 as a four-person startup, The Business Backer was built to simplify and modernize access to working capital for small businesses. From the outset, the company’s leadership understood that scalable growth in financial services would require more than just capital — it would require robust internal systems capable of handling complexity, volume, and compliance. OmniSpear partnered with The Business Backer early in its lifecycle to design and develop the company’s entire back-office web application, laying the technical foundation that would support years of rapid growth.
Read MoreCase Study: The Andersons
Transforming eCommerce and Mobile Experiences with OmniSpear. Overview: The Andersons (NASDAQ: ANDE), a trusted lawn care brand, needed a modern digital ecosystem to handle rapid growth, reduce technical debt, and deliver a seamless experience across web and mobile. The OmniSpear team created a scalable eCommerce and mobile solution that added additional revenue-generating features.
Read MoreCase Study: Building Intellicasting’s SaaS Platform from the Ground Up
The Client: Intellicasting provides a suite of web and mobile applications for the quick-service restaurant (QSR) industry. Their tools help owners and managers streamline scheduling, financial reporting, and driver reimbursement—allowing them to maximize profitability while minimizing time spent on daily operations. The Challenge: Intellicasting had a strong foundation: a set of highly refined processes developed through years of restaurant ownership experience. However, the processes lacked a centralized method to distribute, were difficult to maintain, and limited in scalability.
Read MoreCase Study: Mileage Scout – Simplifying Mileage Tracking with SaaS
Client Background: Mileage Scout is a subscription-based SaaS platform designed to take the hassle out of mileage tracking for independent contractors, franchise operators, and small business owners. Accurate mileage logs are essential for maximizing IRS deductions, but traditional tracking methods are often time-consuming, inaccurate, and inconvenient. Mileage Scout set out to solve this with a simple, reliable, and affordable digital solution. The Challenge: For delivery drivers, contractors, and business owners alike, keeping accurate mileage records is an ongoing pain point. Paper logs are prone to error, mobile apps can be inconsistent, and manual tracking often leads to missed tax deductions.
Read MoreCase Study: How OmniSpear Built the Web Platform That Fueled Sims-Lohman’s National Expansion
Sims-Lohman Fine Kitchens and Granite, headquartered in Cincinnati, Ohio, is one of the nation’s largest providers of kitchen cabinetry and countertops. Known for its one-stop shop model, Sims-Lohman serves builders, remodelers, interior designers, and architects with premium cabinetry and countertops at a large scale. As the company expanded, its legacy terminal-based system and manual processes began to limit efficiency. To sustain growth, support acquisitions, and scale operations across multiple states, Sims-Lohman turned to OmniSpear to design and deliver a modern, scalable web application.
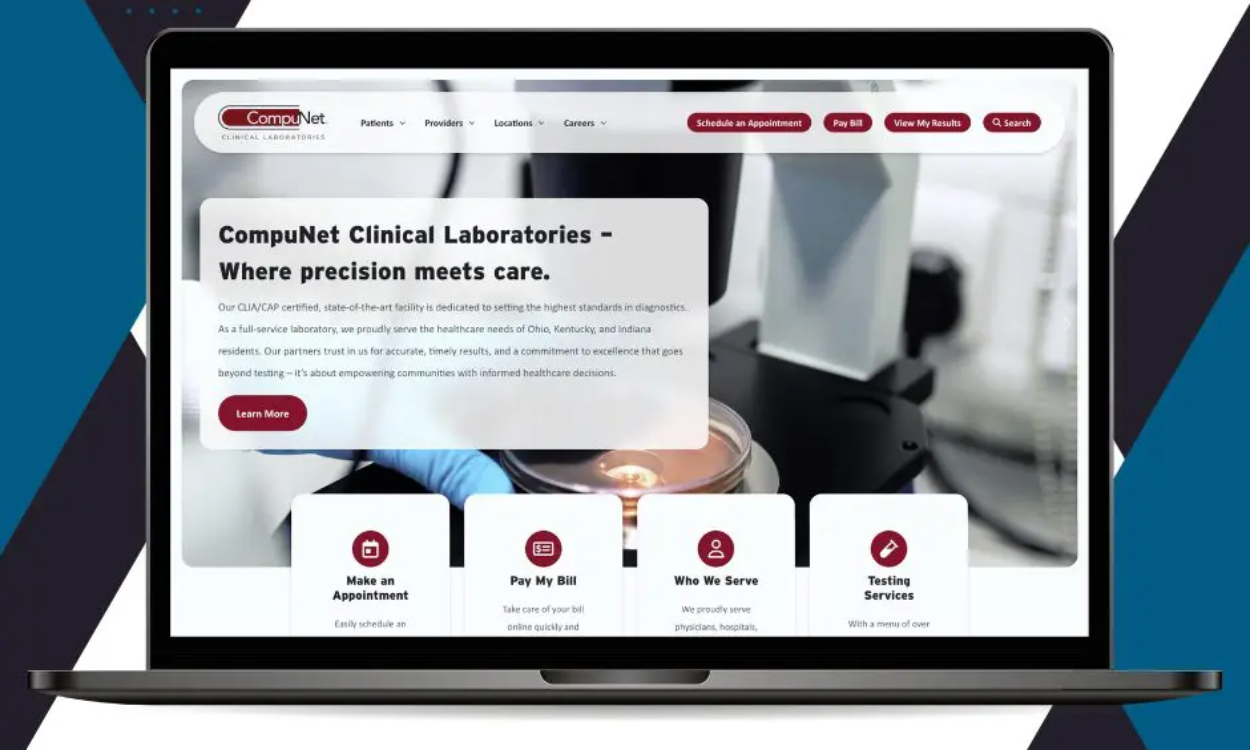
Read MoreCase Study: Overhauling CompuNet’s Patient Scheduling Experience
The Challenge: CompuNet approached OmniSpear with a clear goal: improve the patient scheduling and check-in experience while lowering ongoing technology costs. Their existing third-party solution created frustrations for patients and staff alike, and recurring fees were steadily increasing. CompuNet needed a modern, flexible, and cost-efficient scheduling system—one that could scale as new services and locations were added.
Read MoreCase Study: Dayton Air Show Mobile App
OmniSpear partnered with the Dayton Air Show to design and develop a custom mobile application, ensuring the event could provide real-time updates, interactive navigation, and valuable information—all from the palm of an attendee’s hand.
Read MoreSaaS Case Study: Building Scott’s Add-Ins – Excel-based reporting for Xero & QuickBooks
Client: Scott’s Add-Ins – a subscription-based SaaS product that extends Microsoft Excel with live financial reporting for Xero and QuickBooks users. Challenge: Accountants and financial analysts needed a faster, more flexible way to create customized reports directly in Excel without spending hours on manual exports, reconciliations, or workarounds.
Read More